
Como mover o Blogger Contact Form a uma página separada
Siga os passos abaixo para mover o formulário de contato a uma página separada. Se você gostaria de ver uma demonstração, você pode verificar o minha Página de contato.
1. Primeiro, adicionar o formulário de contato para sua barra lateral do blog e testá-lo. Certifique-se de que você está recebendo e-mails em sua caixa de entrada quando você clica no botão de envio. (Esta é uma etapa opcional)
2. Agora remova o gadget formulário de contato da sua barra lateral. Você pode fazer isso na página de layout.

3. Agora descobrir o blogid única de seu blog. Quando pode encontrar este blogid na barra de URL do seu navegador quando você está em qualquer página no painel de instrumentos do seu blog. Este blogid é necessária para gerar o código para a nova página de formulário de contato. A imagem abaixo explica como você pode descobrir o blogid. Ver este número e anote-o. Este número será necessário para gerar código para o formulário de contato.

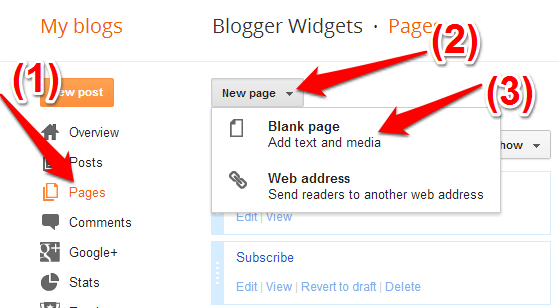
4. Agora crie uma nova página em seu blog

5. Copie e edite o trecho de código abaixo. Editando o número blogid é obrigatório (Utilize o número que você anotou na etapa 2)
<script>
var blogId = '8671110373271987746';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Enviando......';
var contactFormMessageSentMsg = 'Sua mensagem foi enviada.';
var contactFormMessageNotSentMsg = 'A mensagem não pôde ser enviada. Por favor, tente novamente mais tarde.';
var contactFormEmptyMessageMsg ='O campo de mensagem não pode estar vazio.';
var contactFormInvalidEmailMsg = 'Um e-mail válido é necessário.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>Seu Nome : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Seu E-mail: <em>(obrigatório)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Sua Mensagem: <em>(obrigatório)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
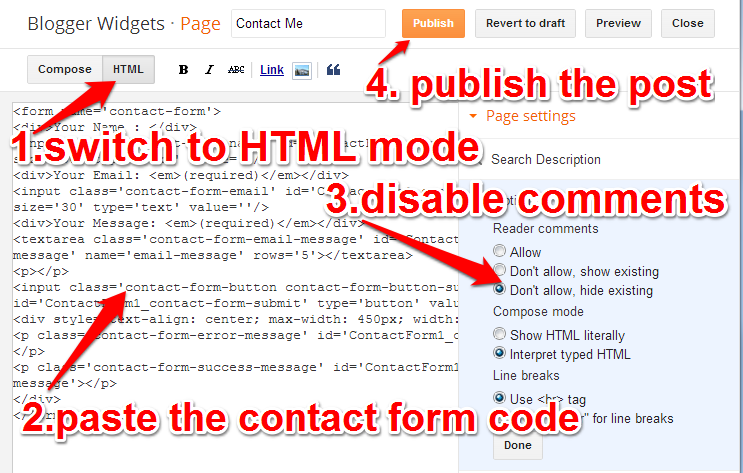
Ao criar a página, você tem que mudar para o modo HTML, como mostrado na imagem abaixo. Em seguida, cole o código acima para o editor post (após a edição propriamente dita), desativar os comentários e publicar sua página.

Uma vez que a página é publicada, ir para esta nova página, preencha o formulário de contato, clique no botão enviar e verificar se ele envia o e-mail a todos os administradores do blog.
FAQ: Perguntas frequentes: Formulário de contato para o Blogger
Pergunta # 1: Por que eu deveria adicionar um formulário de contato?
Adicionando um formulário de contato irá tornar mais fácil para os seus leitores para contatá-lo. Eles não têm de tomar a dor de anotar o seu endereço de e-mail, abrindo um aplicativo de email como o Gmail / Hotmail, compor e enviar-lo em toda a você. Em vez disso, pode apenas vir para o seu blog, preencha as informações necessárias no formulário de contato e apenas pressione enviar. Isso faz com que seja tão fácil para eles. Também é útil para os administradores do blog como eles não têm que expõem o seu endereço de e-mail em seu blog.
Pergunta # 2: Por que eu deveria mover o formulário de contato para uma página separada. Por que não tê-lo na barra lateral?
Esta é mais uma escolha pessoal. Outra coisa a notar é que, o formulário de contato da barra lateral regular não suporta actualmente modelos de móveis. Então, se você deseja que o formulário de contato para ser suportado em modelos de móveis, bem como, em seguida, pode ser uma opção melhor para mover o formulário de contato blogueiro para uma página separada.
Pergunta # 3: Podemos adicionar campos personalizados para o Blogger formulário de contato?
Você pode ter visto isso como um "não" na maioria dos sites tutorial, mas não é impossível para adicionar campos personalizados para o formulário de contacto Blogger. Se você é bom com JavaScript e HTML, você pode adicionar em mais alguns campos para o formulário de contato e, em seguida, silenciosamente formatar concatenate e despejar o conteúdo desses campos para o campo da mensagem. Se não houver número suficiente de pedidos para este, eu vou considerar atualizar o tutorial com mais detalhes sobre como fazer isso.
Pergunta # 4: O formulário de contato Blogger tem nenhum impactos positivos ou negativos sobre SEO
Não
Pergunta # 5: É o formulário de contato a salvo de SPAM?
Principalmente yes.Blogger tem tido o cuidado suficiente para evitar automatizado spam de comentários. Compre você nunca pode impedir que os spammers humanos!
Pergunta # 6: Para onde irão as mensagens formulário de contacto ser entregue a?
Como explicado no tutorial, ele será enviado para os endereços de e-mail de todos os administradores do blog.
Pergunta # 7: Formulário de Contato diz que a mensagem foi enviada, mas eu não recebê-lo.
Há poucos relatos de que mesmo quando o formulário de contato exibe algo ao longo das linhas de "A sua mensagem foi enviada", a mensagem não obter entregue em alguns blogs. Se você receber esse tipo de erro, informe o mesmo para o Google. O melhor lugar para contatá-los seria o Fórum Oficial dos Produtos Blogger que você tem que passar por Bloggers moderadores da comunidade que pode escalar isso para as pessoas do Blogger. Por favor, deixe-nos saber, bem no caso de nós será capaz de ajudar.


























0 comentários :
Postar um comentário
Este blog não é destinado apenas para adultos, portanto não seram admitidos propagandas, linguagem impropria, ofensiva ou obsena que caracterize atitudes evidentes de desrespeito ou grosseria e/ou nada que a desperte curiosidade ou a atenção de menores ou contribuir para que eles adotem valores morais ou hábitos incompatíveis com a menoridade.
As pessoas que inflingir estas regras serão denunciadas ao setor de analize de conteúdo do Google podendo ter sua conta encerrada permanentemente.