
Desde que a conexões com internet se tornou rápida suficiente para tocar
sons nos sites, o Flash tem disponibilizado ferramentas para quem quer tocar
sons no seu site. Mas o HTML 5 vai mudar a forma que os desenvolvedores tocam
sons online. Nesse artigo, vou mostrar como você poderá usar a tag <audio>
para tocar sons no seu site.
Usando
a tag <audio> para inserir som no seu site
Nesse exemplo eu carrego um arquivo mp3 e toco ele. Note que o atributo autoplay faz o som ser tocado automaticamente. Esse é o uso mais básico da tag <audio>.
Nesse exemplo eu carrego um arquivo mp3 e toco ele. Note que o atributo autoplay faz o som ser tocado automaticamente. Esse é o uso mais básico da tag <audio>.
<audio src=”som.mp3” autoplay></audio>
Tocando o som em loop
Quer tocar um som em loop? O atributo loop está aqui para ajudar você. Você pode usar o atributo autoplay e loop para tocar sons no seu site automaticamente e em loop, porem isso é muito ruim para os usuários.
<audio src=”som.mp3” autoplay loop></audio>
Mostre os controles do <audio>
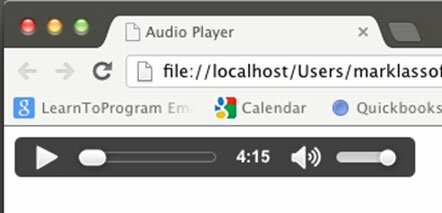
Ao invés de tocar som automaticamente, pratica na qual é definitivamente ruim para o usuário, você pode mandar o navegador mostrar alguns controles como por exemplo, volume e botões de play/pause. Isso pode ser feito facilmente, simplesmente adicionando o atributo controls.
<audio src=”som.mp3”
controls></audio>
Múltiplos formatos de arquivos
A tag <audio> é suportada pelos navegadores mais modernos, mas o problema é que os navegadores não suportam o mesmo formato de arquivo. Por exemplo, o Safari pode tocar mp3, mas o Firefox não, ao invés ele toca o formato ogg.
A solução para esse
problema é usar vários formatos de arquivos.
<audio controls><source src=”som.mp3”><source src=”som.ogg”></audio>
Especificando MIME types
Quando utilizamos diferentes formatos de arquivo, uma boa prática é especificar o MIME type de cada arquivo, para ajudar o navegador a reconhecer o formato do arquivo. Isso pode ser feito facilmente, usando o atributo type.
Especificando MIME types
Quando utilizamos diferentes formatos de arquivo, uma boa prática é especificar o MIME type de cada arquivo, para ajudar o navegador a reconhecer o formato do arquivo. Isso pode ser feito facilmente, usando o atributo type.
<audio controls><source src=”som.mp3” type=”audio/mp3”> <source src=”som.ogg” type=”áudio/ogg”> </audio>
Fallback para navegadores
antigos
E se o usuário estiver usando o IE6 ou outro navegador pré-histórico sem suporte a tag<audio>?
Um fallback pode ser implementado facilmente, como mostrado abaixo, uma mensagem é mostrada para usuários com navegador que não suportam a tag <audio>.
E se o usuário estiver usando o IE6 ou outro navegador pré-histórico sem suporte a tag<audio>?
Um fallback pode ser implementado facilmente, como mostrado abaixo, uma mensagem é mostrada para usuários com navegador que não suportam a tag <audio>.
<audio controls><source src=”som.mp3”
type=”audio/mp3”><source src=”som.ogg” type=”áudio/ogg”><p>Seu
navegador não suporta a tag audio!</p></audio>
Buffer
Quando tocamos um arquivo grande, uma boa idéia é fazer um buffer do arquivo. Para fazer isso basta usar o atributo preload. Ele aceita 3 valores:
Quando tocamos um arquivo grande, uma boa idéia é fazer um buffer do arquivo. Para fazer isso basta usar o atributo preload. Ele aceita 3 valores:
- None: para não ser feito o buffer do áudio;
- Auto: para fazer o buffer do áudio;
- Metadata: para fazer o buffer apenas dos metadados, como nome do artista, tempo de duração, etc…
<audio controls preload="auto">
<source src=”som.mp3” type=”audio/mp3”>
<source src=”som.ogg” type=”áudio/ogg”>
</audio> Como Instalar
Procure o local onde deseja inserir o código em sua página HTML.
Cole o código entre a tag <body>.
Atualize a página.
<!DOCTYPE html>
<html>
<body>
<audio controls >
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Seu navegador não suporta o elemento de áudio.
</audio>
</body>
</html>
Gostou? Então compartilhe com seus amigos e se inscreva no Canal no YouTube.

























0 comentários :
Postar um comentário
Este blog não é destinado apenas para adultos, portanto não seram admitidos propagandas, linguagem impropria, ofensiva ou obsena que caracterize atitudes evidentes de desrespeito ou grosseria e/ou nada que a desperte curiosidade ou a atenção de menores ou contribuir para que eles adotem valores morais ou hábitos incompatíveis com a menoridade.
As pessoas que inflingir estas regras serão denunciadas ao setor de analize de conteúdo do Google podendo ter sua conta encerrada permanentemente.