Reproduza várias músicas Mp3, arquivos no seu leitor de música! DewPlayer é compatível com todos os blogs de blogueiros, blogs wordpress ou qualquer outra plataforma que você pode estar usando. Em nosso post anterior, criamos um player de música flash usando um único arquivo Mp3 que suporta músicas, mas agora vamos aprender sobre como criar uma Playlist usando o Dewplayer. Devido a nenhum detalhes sobre como criar uma lista de reprodução no site alsacreations, demorei até encontrar um método de trabalho. Você precisa ter muito cuidado ao seguir este tutorial. Este jogador é um jogador de música livre surpreendente que se destaque certamente para fora seu Web site na multidão. Então vamos jogar novamente!
O Player vem com suporte a vários arquivos Mp3, Play, Pausa e Stop opção juntamente com volume e opção de seleção de música. Bata no botão de reprodução para ouvir uma bela canção:
Adicionar Dewplayer Playlist aos seus sites e blogs
Você vai precisar de três coisas aqui,
- O Arquivo Flash da lista de reprodução, por exemplo, dewplayer-playlist.swf
- O arquivo xml para a lista de reprodução, por exemplo, playlist.xml
- E mais importante o arquivo Mp3 links
2) Próximo baixar e fazer upload do arquivo Flash também: Download SWF File
3) Copie o código abaixo e salve-o em um bloco de notas, dando a extensão .xml,
<?xml version="1.0" encoding="UTF-8"?>
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<title>Ounage Playlist</title>
<creator>Dew</creator>
<link>http://www.blup.fr/</link>
<info>The Best Playlist for Testing</info>
<image>covers/tracklist.jpg</image>
<trackList>
<track>
<location>MP3 LINK #1</location>
<creator></creator>
<album></album>
<title>WRITE SONG TITLE HERE</title>
<annotation></annotation>
<duration></duration>
<image></image>
<info></info>
<link></link>
</track>
<track>
<location>MP3 LINK #2</location>
<creator></creator>
<album></album>
<title>WRITE SONG TITLE HERE</title>
<annotation></annotation>
<duration></duration>
<image></image>
<info></info>
<link></link>
</track>
<track>
<location>MP3 LINK #2</location>
<creator></creator>
<album></album>
<title>WRITE SONG TITLE HERE</title>
<annotation></annotation>
<duration></duration>
<image></image>
<info></info>
<link></link>
</track>
</trackList>
</playlist>
Antes de fazer essas alterações:
- Substitua MP3 LINK # 1, 2, 3 com os URLs diretos dos seus arquivos mp3 enviados.
- Substitua WRITE SONG TITLE AQUI com o nome da música
- Para adicionar outra faixa, basta colar o seguinte código logo acima </ trackList>
<location>MP3 LINK #4</location>
<creator></creator>
<album></album>
<title>WRITE SONG TITLE HERE</title>
<annotation></annotation>
<duration></duration>
<image></image>
<info></info>
<link></link>
</track>
Agora salve seu arquivo do bloco de notas dando-lhe a extensão .xml. Para salvar o arquivo vá para Arquivo e escolha Salvar como .. Veja a imagem abaixo,

4) Agora, faça o upload do arquivo xml em um site de hospedagem gratuita da mesma forma que você fez para fazer o upload dos arquivos swf e mp3.
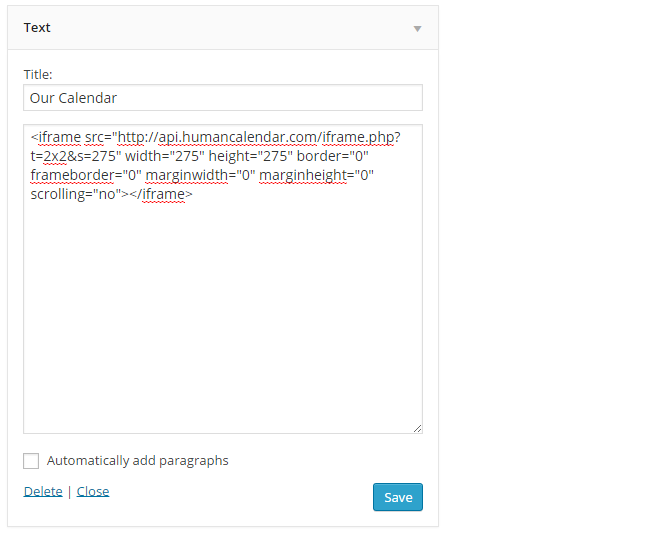
5) Finalmente use o código abaixo para adicionar a Playlist em qualquer lugar do seu site:
<object type="application/x-shockwave-flash" data="ADD SWF FLASH FILE LINK HERE" width="240" height="200"> <param name="wmode" value="transparent" /> <param name="movie" value="ADD SWF FLASH FILE LINK HERE" /> <param name="flashvars" value="xml=ADD XML FILE LINK HERE" /> </object>
- Substitua ADD SWF FLASH FILE LINK AQUI com o link swf lista que você carregou na etapa # 2
- Substitua ADD XML FILE LINK AQUI com o link do arquivo XML que você enviou no etapa # 4
- Para alterar a altura, edite o texto amarelo destacado.
Aplique todas as etapas com cuidado ao encontrar um reprodutor Mp3 bonito em seus sites como este.